- Github Readme Markdown Online Editor
- Github Readme Markdown Cheat Sheet
- Github Readme Markdown Template
You can generate svg-images with any data on your server for every page's reload. Useful for stats, counters, graphs, texts, images or any other dynamic content.
GitHub Flavored Markdown, often shortened as GFM, is the dialect of Markdownthat is currently supported for user content on GitHub.com and GitHubEnterprise. This formal specification, based on the CommonMark Spec, defines the syntax andsemantics of this dialect. How To Create A Table In Markdown. First, make a new repository at GitHub. Give the new repo the name of ‘Markdown-Lessons-Project’ Add a Description to the new repo, as follows: A repo of Markdown Lessons hosted by GitHub Pages. Leave the default Public ( You can still choose who can commit changes after forking the repo ).
It works if you say GitHub to disable image caching by setting up headers.
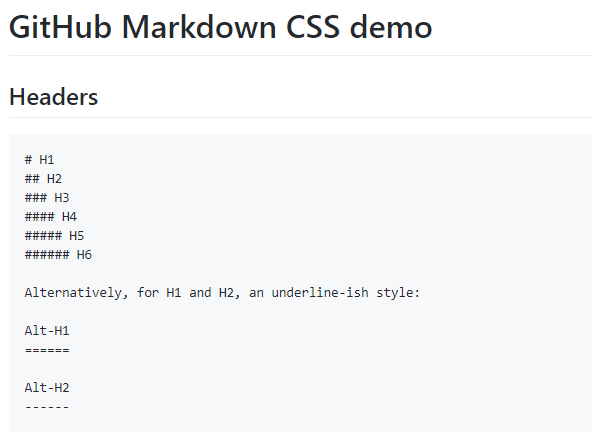
Headers
Compose svg (or any other) image and return it with the following headers:
| Header | Value |
| Content-Type | image/svg+xml |
| Pragma | no-cache |
| Expires | 0 |
| Cache-Control | no-cache, no-store, must-revalidate |
Example of usage
- Description This syntax is an extension of the Markdown Syntax 1.2 (and thus it inherits from all the XWiki-specific improvements over Common Markdown) and provides a GitHub-Flavored Markdown syntax. The unique syntax id is: markdown+github/1.0.
- What is Markdown? Markdown is a way to style text on the web. You control the display of the document; formatting words as bold or italic, adding images, and creating lists are just a few of the things we can do with Markdown. Mostly, Markdown is just regular text with a few non-alphabetic characters thrown in, like # or. You can use Markdown most places around GitHub: Gists.
- Tracker uses a version of Markdown (“Tracker-Flavored Markdown”) for description, comments, tasks, blockers and titles. It is very similar to GitHub-Flavored.
Run the express server and make it available from global network (by ngrok for example). Then add an image to page (profile, readme, issue, comment) as:

const express = require('express');const app = express();const port = 3000;/** * View counter variable * @type {number} */let counter = 0;/** * Return SVG code for image with text 'Hits: $i' * * @param {string} text - text to be placed * @returns {string} */function getBadge(text) { return `<svg xmlns='http://www.w3.org/2000/svg' xmlns:xlink='http://www.w3.org/1999/xlink' width='100' height='20'> <g font-family='Verdana,DejaVu Sans,Geneva,sans-serif' font-size='11'> <text x='0' y='14'>${text}</text> </g> </svg>`;}app.get('/', (req, res, next) => { res.header('Pragma', 'no-cache'); res.header('Content-Type', 'image/svg+xml'); res.header('Expires', '0'); res.header('Cache-Control', 'no-cache, no-store, must-revalidate'); res.send(getBadge(`Hits: ${++counter}`));});app.listen(port, () => { console.log(`Example app listening at http://localhost:${port}`)});
GitHub flavored Markdown with plain'ol HTML knowledge! Boom!
Installs
- Total9K
- Win4K
- Mac3K
- Linux2K
| Apr 23 | Apr 22 | Apr 21 | Apr 20 | Apr 19 | Apr 18 | Apr 17 | Apr 16 | Apr 15 | Apr 14 | Apr 13 | Apr 12 | Apr 11 | Apr 10 | Apr 9 | Apr 8 | Apr 7 | Apr 6 | Apr 5 | Apr 4 | Apr 3 | Apr 2 | Apr 1 | Mar 31 | Mar 30 | Mar 29 | Mar 28 | Mar 27 | Mar 26 | Mar 25 | Mar 24 | Mar 23 | Mar 22 | Mar 21 | Mar 20 | Mar 19 | Mar 18 | Mar 17 | Mar 16 | Mar 15 | Mar 14 | Mar 13 | Mar 12 | Mar 11 | Mar 10 | Mar 9 | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Windows | 0 | 0 | 1 | 0 | 0 | 1 | 1 | 0 | 0 | 1 | 0 | 2 | 1 | 0 | 0 | 0 | 1 | 0 | 0 | 1 | 1 | 0 | 0 | 1 | 0 | 1 | 0 | 0 | 2 | 2 | 2 | 1 | 0 | 0 | 2 | 1 | 1 | 1 | 3 | 1 | 0 | 1 | 2 | 0 | 1 | 0 |
| Mac | 1 | 1 | 2 | 1 | 2 | 0 | 1 | 1 | 2 | 0 | 1 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 2 | 0 | 0 | 0 | 1 | 2 | 0 | 1 | 0 | 0 | 0 | 0 | 1 | 0 | 0 |
| Linux | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 1 | 0 | 1 | 0 | 1 | 1 | 1 | 0 | 1 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 1 | 0 | 0 | 3 | 0 | 1 | 1 | 0 | 0 | 1 | 0 | 0 | 1 | 0 | 0 | 1 | 2 | 0 | 0 | 2 | 0 | 1 |
Readme


- Source
- raw.githubusercontent.com
Helpful Sublime Text snippets to get you started with GitHub flavored Markdown by letting you type the plain old HTML tags.
Installation
Via Package Control
The easiest way is to install it via Package Control.
- Go to Command PaletteCtrl + Shift + P or ⌘ + Shift + P
- Select Package Control : Install Package
- Search for Github Markdown Snippets
Manual

- Clone the repository or download the ZIP
- Extract the archive
- Put it in your Packages(
Preferences > Browse Packages...) directory.
Using with Emmet
Github Readme Markdown Online Editor
If you have Emmet installed, tab triggers may not function as expected due to this.
To get around the problem, go to
and add the following in your settings file.
This should let markdown snippets take precedence over emmet's tab to expand abbreviations feature and provide correct snippets.
Note that any tab trigger not set by this plugin will be converted to HTML tags which is convenient for peoplewho want to use HTML tags inside Markdown files.
Usage
A consolidated guide is available here.
Type a tag name and hit tab. That's it! :relaxed:
:snowflake: Long tags like blockquote are shortened for power use.
List of Tab Triggers
Heading 2
Heading 3
Heading 4
Heading 5
Heading 6
Bold Text
Italic Text
Put a nice, beautifulquote here…
Github Readme Markdown Cheat Sheet
Strike Through
Inline Code Snippet
- First Item
- Second Item
- Third Item
- I
- Love
- Markdown
Github Readme Markdown Template
| Column 1 | Column 2 |
|---|---|
| Cell 1-1 | Cell 1-2 |
| Cell 2-1 | Cell 2-2 |
